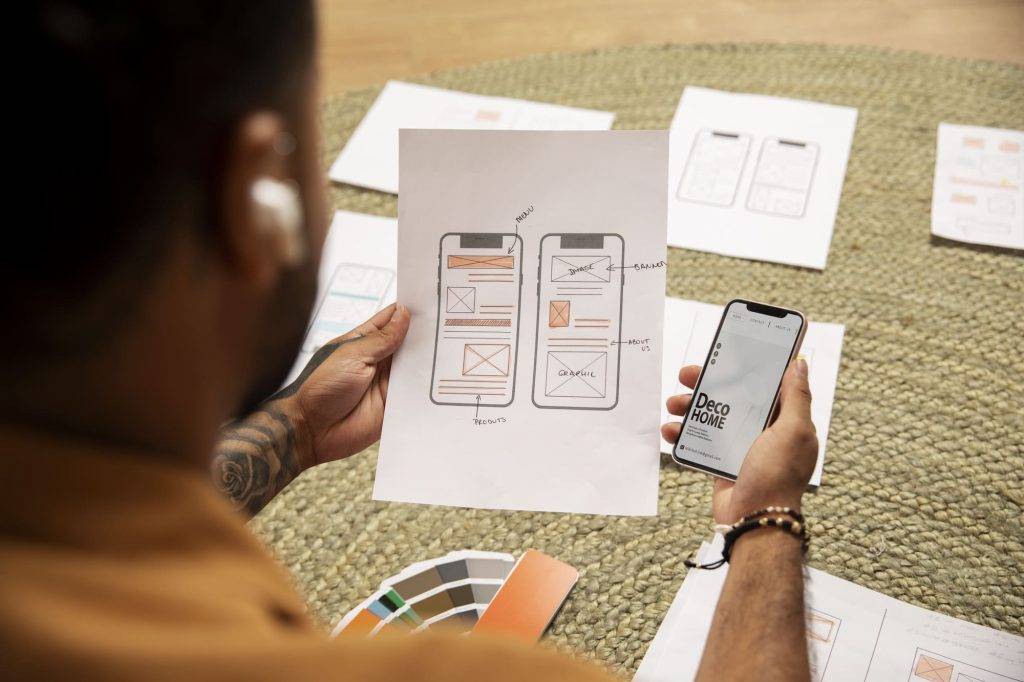
A design wireframe is a static, simplified visual representation of a webpage or application. It outlines the structure, layout, and basic elements without incorporating detailed design or interactive features.
Pros:
- Clarity of Structure: Wireframes provide a clear understanding of the page or app structure.
- Early Visualization: Enables early visualization of the design concept.
- Cost-Effective: Quick and cost-effective to create, allowing for easy iteration.

Cons:
- Lacks Detail: Lacks finer design details, colors, and interactive elements. Limited User
- Feedback: Limited in eliciting user feedback regarding interactive aspects.
Prototype:
Definition: A prototype is an interactive, dynamic model that simulates the functionality and user interactions of the final product. It goes beyond a wireframe by incorporating basic interactions and user flows.
Pros:
- Interactivity:Allows users to interact with the design, providing a realistic user experience.
- Detailed User Feedback:Enables detailed user feedback on interactions and functionalities.
- Usability Testing:Facilitates usability testing and identifies potential issues early in the design process.

Cons:
- Time-Consuming: Prototype development can be more time-consuming than creating wireframes.
- Cost: May involve higher development costs, especially for complex interactions.
Choosing Between Wireframes and Prototypes:
Early Stage vs. Testing Phase:
- Use wireframes in the early stages to outline structure and layout. Move to prototypes for testing and validating user interactions.
- Cost Considerations: Wireframes are more cost-effective for initial concept visualization. Prototypes may involve higher costs but offer detailed user insights.
- Usability Testing: Prototypes are essential for usability testing, providing a more realistic user experience. Wireframes are less effective for gathering detailed user feedback.
- Project Complexity: For simple projects, wireframes may be sufficient. Complex projects benefit from the interactivity and user testing capabilities of prototypes.
- Client Presentations: Use wireframes for early client presentations to discuss structure and layout. Introduce prototypes later for a more interactive presentation.
In summary, design wireframes focus on structure and layout, ideal for early concept visualization, while prototypes offer interactivity and are crucial for usability testing and detailed user feedback. The choice depends on the project’s phase, goals, and the level of detail required. Often, a combination of both wireframes and prototypes is used in the design process.
Atula has the right talent to develop both Wireframes and Prototypes as you need to de-risk your project before writing a single line of code. Get in touch with [email protected]